Word için kendi yazı tipinizi nasıl oluşturabilirsiniz? Kendi yazı tipinizi nasıl yaparsınız! Bazı yararlı bilgiler
Yazı tipi oluşturmak için bir düzenleyici kullanmanızı öneririm yazı tipi yaratıcısı High-Logic'ten. Programın ücretli olduğunu hemen söylemeliyim ama gözüme çarpan seçeneklerin en iyisi bu. Ücretsiz bir yazı tipi düzenleyicisine ihtiyacınız varsa, programa dikkat edin tip ışık cr8software ve çevrimiçi hizmet tarafından Glif Stüdyosu. FontCreator'a bağlı kalacağım (yanılmıyorsam sürüm 6.0 idi).
Aşama 1: ve böylece düzenleyiciyi başlatın ve şu komutu kullanın: Dosya > Yeni(Dosya > Yeni) - yeni bir yazı tipi oluşturun. Açılan pencerede Yeni Yazı Tipi (İngilizceden. Yeni Yazı Tipi) , bir dizi parametre belirtmeniz gerekecek:
- Yazı tipi ailesi adı- yazı tipi ailesinin adı, ör. sadece yazı tipinin adı, aynı gibi Times New Roman, Işaret ettim Yazı Tipim.
- karakter seti- yazı tipine dahil olan bir dizi karakter, seçmenizi tavsiye ederim Unicode (karakterler).
- yazı stili- yazı tipi stili, burada her stil için ayrı bir dosya oluşturmanız gerekir. Normal (varsayılan) yazı tipi stili için seçeneği belirleyin. Düzenli.
- Önceden tanımlanmış ana hatlar- yerleşik konturlar. Siluetlerin temiz bir taslağını oluşturmanıza olanak sağlayacak Anahatları dahil etme seçeneğini seçmenizi öneririm.

Adım 2: bazı sembollerin, sayıların ve Latin harflerinin bir silüet biçimi ile önünüzde bir pencere görünecektir. İçin Kiril ekleme bir yazı tipine dönüştürmek için aşağıdakileri yapmanız gerekir:
2.1. Komutu kullanarak: Ekle > Karakterler… (Ekle > Semboller…)- Pencereyi aç Karakter Ekle(İngilizceden. karakter ekleme).
Bu durumda, bir mesaj alabilirsiniz:
Bu işlem geri alınamaz. Devam etmek istiyor musun?
İşlemin geri alınamaz olduğunu size bildirir ve işlemi tamamlamak için işleminizi onaylamanız gerekir, düğmesine basın " Evet».
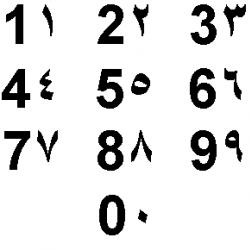
2.2. Ardından, bir sembol tablosu göreceksiniz. Kolaylık sağlamak için liste Yazı Tipleri bir yazı tipi seç Arial. Listelenmiş Unicode Bloğuna Git seçme Kiril. alan kullanma Seçilen Karakter, "A" ($0410) ve "I" ($044F) harflerinin koduna bakar. alanında Bu karakterleri ve/veya karakter aralıklarını ekleyin… gerekli karakterleri ve / veya karakter aralığını ekleyin, bizim durumumuzda: $0410-$044F . Düğmeye basıyoruz " TAMAM».

2.3. Yazı tipi formunuza Kiril karakterleri eklenecektir. Aynı şekilde, ancak ayrı ayrı, önceki adımda belirtilen karakter aralığına dahil olmayan "ё" ($0451) ve "Ё" ($0401) harflerini ekleyebilirsiniz.
Aşama 3: Artık semboller oluşturmaya başlayabilirsiniz. Burada, vektör düzenlemeye ek olarak, uygun araçları kullanarak FontCreator, resimleri bir vektör görüntüsüne dönüştürerek karakterleri oluşturmanıza olanak tanır. Açıkçası, her karakter için ayrı bir resim çizmeniz gerekecek.
3.1. Örnek olarak, büyük bir "A" harfi çizeceğim.

3.2. Prensip olarak, taramadan sonra bu görüntü dosyası içe aktarma için kullanılabilir. Bunu yapmak için, formda istediğiniz karakterin görüntüsünü seçin. Ardından şu komutu kullanarak: Araçlar > Resmi İçe Aktar... (Araçlar > Görüntü İçe Aktarma)- Pencereyi aç Raster Görüntüyü İçe Aktar (İngilizceden. bitmap içe aktarma) .

3.3. Açılan pencerede " Yük...» (İngilizceden. indirmek) ve ihtiyacınız olan görüntü dosyasını seçin.
3.4. Kaydırıcıyı hareket ettirerek Eşik (İngilizceden. eşik) daha keskin bir anahat oluşturmak için görüntünün koyulaşma seviyesini ayarlayın. Filtreleri de kullanabilirsiniz:
- Pürüzsüz Filtre- yumuşatma filtresi.
- Aşındırmak- bulanıklık, karakteri daha cesur hale getirir.
- dilate- esneme, yazı tipini inceltir.
içe aktarma modu (İngilizceden. içe aktarma modu) ayrılmak daha iyi İz, eğrilere dönüştürmek için. İTİBAREN Olumsuz (İngilizceden. olumsuz) , bence her şey açık. Bu yüzden butona tıklıyoruz üret».
4. Adım: Düzenleme moduna geçerek, formdaki sembole çift tıklayarak sadece çarpmaları düzeltmeniz, boyutu ayarlamanız ve girinti çizgisini ayarlamanız yeterli olacaktır. Diğer semboller için de aynısını yapmanız gerekecektir.

Genel olarak, bir yazı tipi oluşturma süreci özellikle zor değildir. Bu sabır ve çok zaman gerektirir. FontCreator yazı tipi düzenleyicisiyle, sembol görüntüsünü içe aktarıp bir vektöre dönüştürerek çok zaman kazanabilirsiniz. Ancak, bu seçenek bile çok iş. Benim için hepsi bu. İlginiz için teşekkür ederiz. İyi şanlar!
Bana öyle geliyor ki, harf çizme ve harf yaratma konusunda tutkulu olanların çoğu, bir noktada şu düşünce ortaya çıkıyor: neden tüm bu güzelliği bir yazı tipine çevirmiyorsunuz? Sadece belirli bir kompozisyona hayran olmamakla kalmayıp, bu güzel harfleri gerçek bir klavyede yazıp daha da güzellikler yaratabilesiniz diye... Eh, en azından benim için öyleydi :) kelimenin tam anlamıyla bir bilinç devrimi (muhtemelen bu tam olarak İngilizce'de “aha-moment” olarak adlandırılan şeydir).
Ve nasıl yapacağımı bulmaya başladım. Çok az bilgi vardı ve olanlar anlaşılmaz ve karmaşıktı. Bu yoğun terimler ormanında kayboldum ve yazı tipi oluşturmayı öğrenme fikrini neredeyse terk ettim. Ama bir mucize eseri pes etmedi, denemeye devam etti ve ilk yazı tipini Bronks yaptı - ideal olmaktan uzak, ancak deneyim açısından çok değerli. Bu arada, Bronx'un nasıl yaratıldığını zaten yazdım. Ve bugün size genel olarak bir yazı tipi oluşturma süreci hakkında daha ayrıntılı bilgi vermek istiyorum, böylece bunun sizin mesleğiniz olup olmadığını ve denemenin sizin için ilginç olup olmayacağını anlamanız daha kolay olacaktır.
FONT KISA BİR ŞEKİLDE BAŞLAR
GLİF ÇİZİMİ - GÜNÜN İŞİ :)
Cesaretimi toplayarak, yani ilhamla, genellikle en az yarım gün boş vaktim olduğu anı beklerim (ideal olarak bütün gün) ve oturup glifler çizmek için otururum. Glifler, bir yazı tipinin hem harf hem de sayı karakterleri ve artı, virgül, soru işareti vb. gibi tüm işaretlerdir.
Bir yazı tipini ne kadar genişleteceğim - yani kaç tane glif oluşturduğum - doğrudan hedef kitleye bağlıdır. Daha fazla glif - yazı tipinin daha değerli olduğu açıktır, ancak aynı zamanda zaman harcamaya değer glifler vardır ve çok iyi olmayan glifler vardır (örneğin, standart bir handdroon yazı tipi oluşturursanız). koşullu küçük işletmeler, geniş dil desteği, dürüst olmak gerekirse, birçoğunu ilk kez Glifler programında gördüğüm tüm matematiksel işaretlerden çok daha alakalı olacak :)). Hangi gliflerin çizilmesi gerektiği ve hangi eklerin ve ne miktarda çizilmesi gerektiği hakkında ayrıntılı olarak, atölyede üzerinde çok çalıştığım bir yazı tipinin oluşturulmasını anlatacağım (bununla ilgili notun sonunda :)) .
Kısaca ilk yazı tipini basit ve özlü yapmanızı tavsiye edeceğimi söyleyebilirim, aksi takdirde harflerin hem ilk hem de son halini hemen yapmaya çalışırsanız ve Kiril alfabesini Latin alfabesine eklerseniz, o zaman basitçe kazandınız. yazı tipini bitirin (ve bitirirseniz, yazı tipi tasarımında hata yapmadan yapamayacağınız için, yazı tipinin kalitesini etkileyen küçük lekeleri ve ayrıntıları görme yeteneği yalnızca pratikle ortaya çıkar. . Bu nedenle, ilk başta standartla başa çıkmak en iyisidir. A'dan Z'ye ayarla, a-z, 0-9, temel noktalama işaretleri.
Yazı tipi oluşturma için neden bir güne yarım gün ayırıyorum? Çünkü “bir dalga yakaladığınızda”, yani belirli bir stil, bir yazı tipinin atmosferini hissettiğinizde, el geliştirilirken her şeyi tek seferde çizmek daha iyidir. Bu muhtemelen daha çok elle yazılmış yazı tipleri için geçerlidir (henüz diğerlerini denemedim). Harflerin geri kalanını daha sonra bir kenara koyup çizmeye çalışırsanız, farklı olmaları garanti edilir ve tekrar "eli ayarlamak" ve genel üsluba düşmeye başlamak zaman alacaktır.
Yazı tipi oluşturma en çok Yaratıcı süreç tüm eylemlerden. Yazı tiplerinin yaratılmasının tamamen yaratıcılık ve ilham kutlamasıyla ilgili olduğuna safça inanıyorsanız, sizi hayal kırıklığına uğratmak için acele ediyorum: yaratıcılık ve harf çizimi, bir yazı tipi oluşturmak için gereken zamanın en fazla %20'sini (çoğunlukla daha az) alır. Gerisi tekniktir: tarama, işleme, alfabeyi şekillendirme, ayarlama, bir programa aktarma, aralık ve karakter aralığı, kod ince ayarları, test etme vb. Bu nedenle, sadece harf çizmek istiyorsanız ve teknik kısmı düşünmekten bile sıkıldıysanız, yazı oluşturmak daha iyidir.
SÜRECİN DİJİTAL BÖLÜMÜ
Yazı tipi çizildiğinde, onu dijitalleştirme zamanı. İşlem zincirim şuna benziyor: tarayıcı - photoshop - illüstratör. Tarayıcıda maksimum ayarları yapıyorum, Photoshop'ta kontrastı yükseltiyorum ve konturları biraz temizliyorum, Illustrator'da bir iz yapıyorum, alfabeyi buluyorum (yani harfleri sırayla düzenliyorum, “ her şeyin nasıl göründüğünü kontrol etmek için birkaç kelime toplarım) ve temizlerim - temizlerim- mektupları okurum.
Temizleme aşaması hakkında - bana "neden temizleyelim ki, bu el yazısıyla yazılmış bir yazı tipi" gibi geldi. Ancak daha sonra, bu ayrıntı ortaya çıktı: vektörde ne kadar çok nokta varsa, yazı tipinin mümkün olan her şekilde - Gliflerden (veya yazı tipinin birleştirileceği başka bir programdan) dışa aktarmayı reddetme olasılığı o kadar artar. dosya, son kullanıcıların hatasız kullanmasının imkansızlığına. Bu nedenle, minimum nokta bir rahatlık garantisidir ve evet, dokulu yazı tiplerini bile temizlemeniz gerekir.
Harfleri illüstratörde birkaç şekilde temizliyorum: ilk olarak, Astute Graphics'ten sihirli bir silgiyle (bölüm ücretli eklenti, ki ben), ne yazık ki en azından yaklaşık kalitede ücretsiz bir alternatif bilmiyorum, ikincisi, standart bir illüstratör kalemle taslağı vurgulayıp daha düzgün hale getiriyorum.
Bundan sonra, yazı tipini dışa aktarma için hazırlıyorum - bu, büyük olasılıkla birkaç videonun olacağı ayrı bir büyük hikaye - ve harfleri Gliflere aktarıyorum.
İYİ TİP PROGRAMI ÖNEMLİDİR
Bir font toplamak, yani vektör harflerini çalışır durumda, klavyede yazılabilen harflere dönüştürmek, teorik olarak farklı programlarda mümkündür. Google'da arama yaparsanız - her zevke ve bütçeye uygun etkileyici seçenekler listesi bulacaksınız. Burada isim vermiyorum çünkü bilmediğim/hiç denemediğim bir şeyi önermeye hazır değilim. Gliflerde çalışıyorum ve tek bildiğim, tüm ciddi yazı tasarımcılarının (yazı tipi satanların) onları Glyphs veya Fontlab'da yaptıkları. Bunun nedeni büyük olasılıkla daha ucuz/ücretsiz programların ilginç türde hikayeler oluşturmak için ihtiyacınız olan tüm seçenekleri sağlamamasıdır.
Bir keresinde Glifleri seçtim çünkü bir yandan "doğru" tipteki programa (yani gerçekten düşünceli, karmaşık, element bakımından zengin yazı tipleri oluşturmak için kullanılabilecek bir programa) hemen alışmak istedim. Ancak daha sonra orada koşullu bitişik harfler oluşturamayacağınızı öğrenmek için bir ay ücretsiz olarak bir ay kurcalayın), öte yandan, Fontlab için birkaç kat daha fazla ödemeye hazır değildim. Görünüşe göre seçim doğruydu - Fontlab'den Glyphs'e geçen ve ikincisinin daha net bir arayüze sahip olduğunu söyleyen insanları tanıyorum :)
İyi bir tip programı önemlidir, çünkü sadece harflerin sihirli bir şekilde işleyen bir tipe dönüşümünün gerçekleştiği yer burasıdır. Program dil desteği oluşturmanıza izin vermiyorsa, onu oluşturamazsınız. Alternatif bir büyük harf grubu ekleyemiyorsanız, zaten çizmiş olsanız bile bunları ekleyemezsiniz.
Gliflere dışa aktardıktan sonra, birçok farklı şeyi ince ayar yapıyorum: harf grupları, boşluk (kaba ise harflerin solundaki ve sağındaki negatif boşluk), karakter aralığı (belirli harf çiftleri arasındaki boşluklar), dil desteği ekleme, bitişik harfler (özel değişkenler) harf kombinasyonları), ilk ve son versiyonlar (uzun atkuyruğu, kıvrımlar, süslemeler vb. ile) ve varsa alternatif setler. Yol boyunca, kod, her şeyin son kullanıcı için tasarladığım gibi ve sorunsuz çalışması için ayarlandı. Bir kaç cümle ile anlattığım bu aşama aslında yazı tipi oluşturmanın yaklaşık %70'ini alan bir aşama :) Ve kısaca anlatıyorum, açgözlü olduğumdan değil, üç tane ile ilgili not yazabildiğiniz için. bundan kat kat daha uzun ve yine de yeterli olmayacak. Fontlarla ilgili derste, tüm bu noktalar üzerinde ayrıntılı olarak duracağım (şu anda “yeterli ayrıntı yok” ile “sindirilemeyecek kadar fazla bilgi” arasındaki çizgiyi bulmaya çalışıyorum).
Herkese selam.
Çok uzun zaman önce, sınavlara girmek için bir sorunla karşılaştık - dersleri kaçıran herkesin elle yazılmış özetleri teslim etmesi gerekiyordu. 1-2 geçiş 1 deneme, 2-5 geçiş 2 deneme vb. Her özet en az 10 sayfadır. İnternette bir konu hakkında bir makale bulmak zor değil, ancak tüm bunları en az çabayla kağıda nasıl aktaracağınız aşağıda açıklanmıştır?İnternette birçok Rus el yazısı yazı tipi bulundu (bağlantı). Ancak, bu yazı tiplerinin birkaç kopyasını indirdikten sonra, kimsenin yazılanların gerçekliğine inanmayacağı ve öğretmenin aynı el yazısıyla bir şeyler yazmasını istediğinde basit bir testi geçemeyeceği anlaşıldı.Bu nedenle karar verildi kendi el yazını yap. Fakat el yazınızdan bir yazı tipi nasıl yapılır böylece kimse onu ayırt edemez ve tam olarak ne yazdığını sakince göstermek mümkün olur mu?
Çözüm bulundu - harika bir program High-Logic FontCreator Professional 9
El yazısından yazı tipi
Font Creator'ı kuruyoruz, bence bu bir sorun olmamalı.
- Temiz beyaz bir kağıda Rusça'nın tüm sayılarını, harflerini yazıyoruz ve ingilizce alfabe ayrıca özel semboller.
- Ortaya çıkan alfabeyi tararız (tercihen) veya fotoğrafını çekeriz.
- Paint'te, Photoshop'ta veya başka bir grafik düzenleyici, taranmış (fotoğrafı çekilmiş) alfabemizi açın.
- Yüklü Font Creator'ı çalıştırın:
- Dosyayı (Dosya) tıklayın - yeni (Yeni) veya Ctrl + N

- El yazısı fontunuza bir isim vermek ( yazı tiplerim. tr ), Normal ve Anahatları dahil etme'yi işaretleyin (siluetlerin temiz bir taslağı için).

- İşaretlerin, İngilizce harflerin ve diğer bazı alfabelerin silüetlerini içeren bir pencere belirir. Şimdi Rus alfabesinin harflerini ekleyelim:

1. En üstteki Ekle (Ekle) satırına tıklayın, Sembolü (Karakterler) seçin.

2. El yazısından yazı tipinizin harfleri ve sembolleri ile önünüzde bir tablo belirir, tablonun altına Rus alfabesinin harflerine ilerleyin.

3. "A" harfini seçin ve ekle'yi (Ekle) tıklayın, ardından "I"yi seçin ve ayrıca ekle'yi (Ekle) tıklayın.


4. Aynı şekilde "Ё", "ё" harflerini ve ihtiyacınız olan diğer alfabelerden harfleri ekleyin.
5. "Bu karakterleri ekle (Bu karakterleri ekle…)" alanında virgülü $0410-$044F arasında bir tire ile değiştirin.6. Sonuç olarak, Şu karakterleri ekle (Bu karakterleri ekle ...) alanına şu şekilde yazılmalıdır: $0410-$044F, $0401, $0451

7. Tamam'a tıklayın.
Rusça karakterler ve eklediğiniz tüm harfler ve işaretler şablonunuzda belirdi.

İhtiyacımız olmayan tüm işaretleri siliyoruz (ilk dördü hariç, bunlar sistemik).

Henüz açmadıysanız, şimdi tam zamanı.
Grafik düzenleyicide ilk harfi seçin ve kopyalayın ( Ctrl + C) Font Creator'da bu harfi seçin ve ekle ( ctrl+v)



Alt satır 1 (Win Descent) - kuyruklu harfler için maksimum sınır (c, y, u, s, p, d), bu satırın altındaki her şey yazdırılmayacaktır.
Satır 2 (Temel) - her harf için destek hattı. Tüm harfler bu satırda olmalıdır.
Satır 3 (x-Yükseklik) - küçük harflerin maksimum yüksekliği.
Satır 4 (CapHeight) - büyük harflerin, sayıların yanı sıra "c", "d", "b" harflerinin maksimum yüksekliği.
5. satır (WinAscent ) - karakter üst sınırı, bu satırın üzerindeki her şey yazdırılmayacaktır.
Sol (6) ve sağ (7) dikey çizgiler - yazı tipinizin harflerinin birbirine nasıl dokunacağını belirleyin. Harflerin el yazmasında olduğu gibi birbiri ile temas halinde olması gerekiyorsa, harfi sola (6) yakınlaştırın ve sağa (7) doğru hareket ettirerek çizginin biraz ilerisini yalasın.
Tüm harfleri satırlara göre ayarlıyoruz, aksi takdirde yazı tipinin karakterleri rastgele yerleştirilecek ve buna göre güzel olmayacak.Farklı harflerin düzenlenmesine bir örnek:
Tamam şimdi her şey bitti. Yazı tipinizi yükleyin, bir metin düzenleyici başlatın, yazı tipinizi bulun ve kullanmanın keyfini çıkarın. Yazı tipini nasıl kurabilirim.
Yukarıdakilerin hepsini yapamayacak kadar tembelseniz ve el yazınızdan profesyonelce yapılmış bir font elde etmek istiyorsanız siparişlerinizi web sitemize bekliyoruz.
Bu derste, size nasıl kendi oluşturacağınızı göstereceğim. kendi yazı tipiözel yapım simgeleri kullanan bir web sitesi için. Bunun için tek ihtiyacımız olan vektör grafikleri (Adobe Illustrator veya Inkspcape) ve İnternet erişimi oluşturmak için bir program! Kullanılan tüm görselleri, ikonları ve css yazı tipini bu yazının sonunda indirebilirsiniz.
Bu eğitim için basit bir şey yapacağız. İlk simge için normal bir yıldız çizeceğiz. İkinci simge için - içinde W harfi olan bir kartal. Çizmesi yeterince kolaydır ve herhangi bir şekil ve kombinasyon oluşturabilirsiniz. Bunun için illustrator kullandım.
Yaratıcı bölümü bitirdikten sonra - yaratımınızın SVG formatında kaydedilmesi gerekir. "Farklı Kaydet"e tıklayın ve dosya türünü SVG olarak seçin. Artık doğrudan yazı tipinin oluşturulmasına geçebilirsiniz.


Bu amaçlar için popüler ve ücretsiz IcoMoon hizmetini kullanıyoruz.
Yapılacak ilk şey yeni bir proje oluşturmaktır, bu nedenle sol üst köşedeki menüye tıklayın ve “Yeni Proje” ye tıklayın. Ardından “Import Icons” butonuna tıkladıktan sonra hazır svg dosyalarımızı yüklüyoruz. Bu adımları tamamladıktan sonra, monitörünüzde bu tür bir görüntü görmelisiniz:


Artık her simgenin kodunu (bizim durumumuzda e600 ve e601 olacaktır), yazı tipi adımızı, CSS önekimizi vb. değiştirme olanağımız var. Bütün bunlar "Tercihler" de yapılır. Ayrıca, “Hızlı Kullanımı Etkinleştir” bağlantısını tıklayarak yazı tipini çalışırken görebiliriz - bu, yazı tipimize geçici bir bağlantı almamızı ve CodePen'de kodu görüntüleme seçeneğini sağlar.


Her şeyi ayarladıktan sonra sayfanın en altındaki “İndir” butonuna tıklayın ve arşivi indirin. Bu arşivde yazı tipinizi ttf, eot, svg ve woff formatlarında + yazı tipi ile bir demo sayfası bulacaksınız.

Sitedeki simgelerin kullanımı
Şimdi tek yapmamız gereken @font-face ile CSS yazı tipini eklemek ve diğer seçenekleri belirlemek (hepsi indirdiğiniz arşivdeki css dosyasındadır.
@font-face ( font-family: "wdm-eagle"; src: url("//yourwebsitename.com/fonts/wdm-eagle.eot"); , ( font-family: "wdm-eagle"; konuşun: yok; yazı tipi stili: normal; yazı tipi ağırlığı: normal; yazı tipi değişkeni: normal; metin dönüşümü: yok; satır yüksekliği: 1; /* Daha İyi Yazı Tipi Oluşturma =========== */ -webkit-font-smoothing: yumuşatılmış; -moz-osx-font-smoothing: gri tonlamalı; ) .wdm-star:before ( içerik: "\e600"; ) .wdm-eagle:before ( içerik: "\e601"; )
Artık yazı tipimizi HTML kodunda şu şekilde kullanabiliriz:
Etiket için sınıf adını belirterek ikonumuzu alıyoruz.
Tasarım makaleleri hakkında, özellikle de yaratılış tarihleri hakkında çok şey yazıldı. Yazı tipi oluşturmak için birçok teknik okuduk. Ama tam olarak nereden başlamalısınız?
Tasarımcı veya illüstratör iseniz ve bu disiplin sizin için yeniyse, nereden başlıyorsunuz?
Birçok kaynaktan derlediğimiz faydalı bilgiler bulduk ve genel bir inceleme yazısı yapmaya karar verdik.
1. Bir özet ile başlayın
Bir yazı tipi oluşturmak uzun ve zahmetli bir iştir, bu nedenle bu yazı tipinin ne olması gerektiği konusunda net bir anlayışa sahip olmak çok önemlidir.
Bir brief geliştirmek kesinlikle araştırma ve düşünmeyi gerektirecektir. Yazı tipiniz nasıl kullanılacak: belirli bir proje için mi yoksa kişisel kullanım için mi olacak? Yazı tipinizin çözeceği bir sorun var mı? Yazı tipiniz bir dizi benzer tasarıma sığacak mı? Onu benzersiz yapan nedir?
Birçok seçenek var. Yazı tipleri, örneğin, özellikle akademik metinler veya posterler için oluşturulabilir. Yalnızca yazı tipinizin nasıl kullanılabileceğini bildiğinizde, tasarlamaya başlamaya hazırsınız.
2. Temel seçim
Akılda tutulması gereken bir dizi karar var. Sans-serif mi yoksa serif mi olacak? El yazısına mı dayalı olacak yoksa daha geometrik mi olacak? Yazı fontu metin için mi yapılacak ve uzun belgelere uygun mu olacak? Ya da belki metni yaratıcı bir tarzda gösterecek ve büyük boyutta daha iyi görünecek mi?
İpucu: Sans-serif yazı tiplerinin olanakları daha spesifik olduğundan, sans-serif tasarımının yeni başlayanlar için daha zor olduğu önerilmektedir.
3. Erken aşamalardaki tuzaklar
Birkaç tuzak var:
– El yazısını bilgisayara geçirerek başlamaya karar verebilirsiniz, bu faydalı bir alıştırma alıştırması olabilir. Ancak el yazısı çok bireysel olduğu için, özgünlüğü nedeniyle yazı tipiniz iyi sonuç vermeyebilir.
- Mevcut yazı tiplerini temel almayın. Zaten herkese biraz tanıdık gelen bir yazı tipini yeniden işlemek, daha iyi bir yazı tipi oluşturmaz ve becerilerinizi geliştirmezsiniz.
4. Ellerinizi kullanın
Yazı tiplerinin nasıl çizileceğine dair çok fazla materyal var. bilgisayar programları, ancak önce serbest el ile çizmenizi şiddetle tavsiye ederiz. Bunu bir bilgisayarda yapmaya çalışmak işinizi çok daha zorlaştıracaktır.
Kağıt üzerinde ilk birkaç harften güzel şekiller oluşturmaya çalışın ve ancak bundan sonra bilgisayar çalışmasına başlayın. Daha sonra, temel özelliklere göre mevcut şekillerden sonraki harfler oluşturulabilir.
İpucu: Elle genellikle daha yumuşak, daha kesin eğriler çizebilirsiniz. Daha kullanışlı hale getirmek için kağıdı istediğiniz gibi çevirmekten korkmayın.
5. Hangi karakterlerle başlamalı

Önce belirli karakterleri oluşturmak, yazı tipinizi şekillendirmenize yardımcı olabilir. Peki, o zaman bu karakterler kılavuz olarak kullanılacaktır. Genellikle "kontrol karakterleri", adlandırıldıkları gibi, Latincede n ve o'dur ve büyük harfler H ve O'dur. Genellikle, yazı tipinin temel oranlarını test etmeye yardımcı olacak olan adhension kelimesi kullanılır (ancak bazıları bu kelimeyi şu şekilde yazar: adhencion, çünkü s harfi çok zor olabilir).
6. Yazı tipini bilgisayara aktarıyoruz
Bir çizimi bilgisayara aktarmanın birçok yolu vardır. Bazıları izleme programları önerir, ancak çoğu nokta ve şekiller üzerinde tam kontrole sahip olmaları için bu işi manuel olarak yapmayı tercih eder.
Birçok programın net ve parlak bir çizime ihtiyacı vardır, bu nedenle yazı tipinizi beğendikten sonra, onu ince bir kalemle daire içine alın ve şekilleri bir işaretleyici ile doldurun.
İpucu: Çizilen yazı tipini yukarıda açıklandığı gibi işlediyseniz, çizimin bir fotoğrafını çekip onunla çalışabilirsiniz.
7. Program seçimi

Birçok tasarımcı Adobe Illustrator kullanmayı sever. Bireysel şekiller çizmek ve deney yapmak için harika. Ancak daha sonra yazı tipi oluşturmaya uygun olmadığı ortaya çıkıyor. Harf aralıklarıyla çalışmanıza ve sözcükler oluşturmanıza olanak tanıyan bir programla çalışmak isteyeceksiniz.
Mükemmel bir program FontLab Studio'dur, ancak Glyphs ve Robofont gibi daha yeni yazılımlar giderek daha fazla popülerlik kazanmaktadır. Bu programlar ucuz değil, ancak Glyghs'in Mac App Store'da bazı eksik özelliklere sahip "mini" bir sürümü var, bu iyi bir şey değil çünkü bu özellikler yeni başlayanlar için önemli.
8. Programların kullanımı
İşlemi daha iyi kontrol etmek için harf şekillerinin uç noktalarını (üst, alt, sağ, sol) konumlandırmayı unutmayın.
9. Kelimeler
Şekillerin tüm düzeltmelerini tamamladığınızda, tam metin olarak nasıl göründüğüne bakın. Yazı tipinin bir satırda, paragrafta vb. nasıl göründüğünü analiz etmeyi hedefiniz haline getirin. Ve tüm alfabeyi yapana kadar beklemeyin.
Bu çevrimiçi araç, zaten sahip olduğunuz harflerden metin oluşturmanıza yardımcı olacaktır.
10. Testler
Yazı tipinizin farklı boyutlarda nasıl görüneceğini görmek çok önemlidir. Özetinizin ardından, ortaya çıkan yazı tipini değerlendirin, yazı tipi boyutunu küçük olarak ayarlarsanız metnin okunup okunamayacağına bakın.
Yazı tipinin boyutunu değiştirdiğinizde nasıl davranacağını anlamanız gerekir. Ve evet, bu birçok sorun yaratabilir, ancak ham bir sonuç vermek istemezsiniz.
11. Yazdır

12. Küresel düşünün
Demek gurur duyacağın bir şey yarattın. Yazı tipini sadece latin için mi yaptınız? Peki ya Kiril? Peki ya 220 milyon Devanagari okuyucusu? Latin olmayan pazar büyüyor.
13. Daha fazla test

Yazı tipinizi eski projelere uygulamayı deneyin ve metnin nasıl göründüğünü görün. Yazı tipini test etmeleri ve fikirlerini bildirmeleri için arkadaşlarınıza verin. Ya da deneyimli bir tasarımcıdan size geri bildirimde bulunmasını isteyin.
Yazı tipi oluşturma araçları
1 FontLab Stüdyosu
En popüler yazı tipi tasarım yazılımlarından biri. Windows ve Mac'te kullanılabilir.
2.Yazı Tipi Oluşturucu
Program Windows'ta mevcuttur, sezgisel bir arayüze sahiptir ve yeni başlayanlar için mükemmeldir.
3. Fontograf
FontLab'dan yeni fontlar oluşturmanıza veya mevcut fontları değiştirmenize izin veren bir başka güçlü font düzenleyici. Windows ve Mac'te kullanılabilir.
4.FontForge
Bu program Windows, Mac, Unix/Linux üzerinde çalışır ve birçok dile çevrilmiştir. Ayrıca yeni yazı tipleri oluşturmanıza ve mevcut yazı tiplerini düzenlemenize olanak tanır.
5. Tip 3.2 Yazı Tipi Düzenleyicisi
OpenType yazı tipi düzenleyici, Windows ve Mac OS X'te mevcuttur. Oldukça basit ve çok sayıda özellik içerir.
6. Yazı Tipi Yapısı
7. BitFont Oluşturucu 2
Nokta yazı tipleri oluşturabileceğiniz başka bir ücretsiz araç.
8. Yazı Tipi
El yazısı metinden yazı tipleri oluşturmanıza olanak tanıyan ücretsiz bir deneme (yazı tipi indirme başına 9 ABD doları) çevrimiçi aracı.
9. Yazı Tipleriniz
El yazısı metinden bir yazı tipi oluşturmanıza izin veren başka bir çevrimiçi araç (indirmek için yaklaşık 10 ABD doları).
10. Glif
Ücretsiz ve oldukça güçlü bir yazı tipi editörü. Yeni başlayanlar ve program satın almak için para harcamak istemeyenler için harika.
11.iFont Yapıcı
Bu uygulama iPad ve Windows 8'de mevcuttur. Bir taslaktan bir yazı tipi oluşturmanıza ve mevcut yazı tiplerini düzenlemenize olanak tanır.
12.FontArk
Ücretsiz sınırlı bir süre aracı. Bununla birlikte, yazı tipleri oluşturabilir ve bunları indirebilirsiniz.
13.MyScriptFont
El yazısı metinden TTF ve OTF yazı tipleri oluşturmanıza olanak tanıyan ücretsiz bir çevrimiçi araç.
14. Kuş Yazı Tipi
Ücretsiz ve premium bir sürümü var. Program Windows, Linux, Mac OS X ve BSD üzerinde çalışır.