Kako da kreirate sopstveni font za reč. Kako napraviti vlastiti font! Neke korisne informacije
Za kreiranje fontova preporučujem korištenje uređivača kreator fontova od High-Logic. Odmah moram reći da je program plaćen, ali ovo je najbolja opcija koja mi je zapela za oko. Ako vam je potreban besplatan uređivač fontova, obratite pažnju na program tip light od strane cr8softwarea i online usluge Glyphr Studio. Ja ću se držati FontCreator-a (ako se ne varam, bila je verzija 6.0).
Korak 1: i tako, pokrenite editor i koristite naredbu: Datoteka > Novo(Datoteka > Novo) - kreirajte novi font. U otvorenom prozoru Novi font (sa engleskog. Novi font) , morat ćete navesti nekoliko parametara:
- Prezime fonta- naziv porodice fontova, tj. samo naziv fonta, kao isti Times New Roman, pokazao sam Moj font.
- skup znakova- skup znakova uključenih u font, preporučujem da odaberete Unicode (znakovi).
- stil fonta- stil fonta, za svaki stil ovdje morate kreirati zasebnu datoteku. Za običan (podrazumevani) stil fonta odaberite opciju Regular.
- Unaprijed definisani obrisi- ugrađene konture. Preporučujem da odaberete opciju Ne uključi obrise, koja će vam omogućiti da kreirate čist obris silueta.

2. korak: ispred vas će se pojaviti prozor sa oblikom silueta nekih simbola, brojeva i latiničnih slova. Za dodavanjem ćirilice u font, potrebno je da uradite sledeće:
2.1. Koristeći naredbu: Umetanje > Znakovi… (Umetnuti > Simboli…)- Otvori prozor Umetni znakove(sa engleskog. umetanje karaktera).
U tom slučaju možete dobiti poruku:
Ova operacija se ne može poništiti. Želite li nastaviti?
Obavještava vas da je operacija nepovratna i da biste je dovršili morate potvrditi svoju radnju, pritisnite dugme " Da».
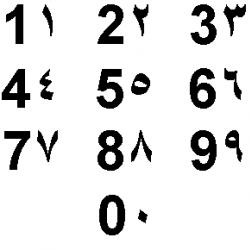
2.2. Zatim ćete vidjeti tablicu simbola. Radi praktičnosti, lista Fontovi odaberite font Arial. Listed Idite na Unicode Block izaberite Ćirilica. Korišćenje polja Odabrani lik, gleda kod za slova "A" ($0410) i "I" ($044F) . Na terenu Dodajte ove znakove i/ili opsege znakova… dodajte potrebne znakove i/ili raspon znakova, u našem slučaju to je: $0410-$044F . Pritisnemo dugme " uredu».

2.3. Ćirilični znakovi će biti dodati vašem obrascu za font. Na isti način, ali odvojeno, možete dodati slova "ë" ($0451) i "Ë" ($0401) koja nisu uključena u raspon znakova naveden u prethodnom koraku.
Korak 3: Sada možete početi kreirati simbole. Ovdje, pored vektorskog uređivanja, pomoću odgovarajućih alata, FontCreator vam omogućava da kreirate znakove iz slika pretvarajući ih u vektorsku sliku. Očigledno, za svaki lik morat ćete nacrtati posebnu sliku.
3.1. Kao primjer, nacrtaću veliko slovo "A".

3.2. U principu, nakon skeniranja, ova slikovna datoteka se može koristiti za uvoz. Da biste to učinili, odaberite sliku željenog znaka u obrascu. Zatim koristeći naredbu: Alati > Uvezi sliku... (Alati > Uvoz slike)- Otvori prozor Uvezi rastersku sliku (sa engleskog. bitmap import) .

3.3. U prozoru koji se otvori kliknite na " Učitaj...» (sa engleskog. skinuti) i odaberite datoteku slike koja vam je potrebna.
3.4. Pomeranjem klizača Prag (sa engleskog. prag) postavite nivo zatamnjenja slike kako biste stvorili oštriji obris. Možete koristiti i filtere:
- Smooth Filter- filter za izravnavanje.
- Erode- zamućenje, čini lik hrabrijim.
- Dilate- rastezanje, čini font tanji.
način uvoza (sa engleskog. način uvoza) bolje otići Trace, za pretvaranje u krive. OD Negativno (sa engleskog. negativan) , mislim da je sve jasno. Tako da kliknemo na dugme Generiraj».
4. korak: Prelaskom u mod za uređivanje, dvostrukim klikom na simbol u obrascu, preostaje vam samo da ispravite neravnine, prilagodite veličinu i postavite uvlačenje linije. Morat ćete učiniti isto za druge likove.

Općenito, proces stvaranja fonta nije posebno težak. Za to je potrebno strpljenje i puno vremena. Pomoću uređivača fontova FontCreator možete uštedjeti mnogo vremena uvozom i pretvaranjem slike simbola u vektor. Međutim, čak i ova opcija predstavlja puno posla. To je sve za mene. Hvala vam na pažnji. Sretno!
Čini mi se da se mnogima od onih koji su strastveni u crtanju slova i stvaranju slova, u jednom trenutku javi misao: zašto svu tu ljepotu ne pretvoriti u font? Tako da možete ne samo da se divite određenoj kompoziciji, već otkucate ova prelepa slova na pravoj tastaturi i stvorite još više lepote... Pa, bar je meni bilo :) Kada sam shvatio da mogu i sam da kreiram font, ja sam doslovno revolucija svijesti (vjerovatno je to upravo ono što se na engleskom zove “aha-moment”).
I počeo sam da pokušavam da shvatim kako da to uradim. Bilo je malo informacija, a ono što je bilo neshvatljivo i komplikovano. Izgubio sam se u ovoj gustoj šumi pojmova i skoro sam napustio ideju da naučim kako da kreiram fontove. Ali nekim čudom nije odustala, nastavila je da se trudi i napravila svoj prvi tip slova Bronks - daleko od idealnog, ali vrlo vrijedan u smislu iskustva. Inače, već sam pisao o tome kako je nastao Bronx. A danas vam želim detaljnije reći o procesu stvaranja fonta općenito, kako bi vam bilo lakše razumjeti da li je to vaše zanimanje i da li će vam biti zanimljivo pokušati.
FONT POČINJE KRATKOM
CRTANJE GLIFA - POSAO DANA :)
Skupljajući hrabrost, odnosno nadahnuto, obično čekam trenutak kada imam barem pola dana slobodno (idealno cijeli dan) i sjednem da crtam glifove. Glifovi su znakovi fonta, slova i brojevi, i svi ti znakovi kao što su plus, zarez, upitnik i tako dalje.
Koliko široko renderujem font - odnosno koliko glifova kreiram - zavisi direktno od ciljne publike. Jasno je da što više glifova - to je font vrijedniji, ali u isto vrijeme postoje glifovi na koje vrijedi potrošiti vrijeme, a postoje i glifovi koji nisu baš dobri (na primjer, ako kreirate standardni handdroon font za uslovno mala preduzeća, široka jezička podrška će biti mnogo relevantnija od sve-sve-sve matematičkih znakova, od kojih sam mnoge, da budem iskren, prvi put video u programu Glifovi :)). Detaljno o tome koje je glifove potrebno nacrtati, a koje dodatne i u kojoj količini, ispričat ću u radionici o stvaranju fonta na kojem vrijedno radim (o tome na kraju napomene :)) .
Ukratko mogu reći da bih vam savjetovao da prvi font učinite jednostavnim i sažetim, inače, ako odmah pokušate napraviti i početnu i konačnu verziju slova, a latinici dodate ćirilicu, onda ste jednostavno pobijedili ne dovršite font (a ako ga završite, malo je vjerovatno da će se isplatiti, jer ne možete bez grešaka u dizajnu slova, mogućnost da vidite male mrlje i detalje koji utječu na kvalitetu fonta pojavljuje se tek s vježbom) . Stoga je u početku najbolje proći sa standardom postaviti A-Z, a-z, 0-9, osnovna interpunkcija.
Zašto izdvajam pola dana do jednog dana za prikazivanje fontova? Jer kada „uhvatite val“, odnosno osjetite određeni stil, atmosferu fonta, bolje je sve nacrtati u jednom potezu, dok je ruka razvijena. Ovo se vjerovatno više odnosi na rukom pisane fontove (druge još nisam probao). Ako odvojite i pokušate kasnije da nacrtate ostala slova, zagarantovano će biti drugačija, a trebat će vremena da se ponovo "podesi kazaljka" i počne upadati u opći stil.
Renderiranje fontova je najviše kreativni proces od svih akcija. Ako naivno vjerujete da je stvaranje fontova samo kreativnost i slavlje inspiracije, žurim da vas razočaram: kreativnost i crtanje slova oduzimaju najviše 20% (češće manje) vremena potrebnog za kreiranje fonta. Ostalo je tehnika: skeniranje, obrada, oblikovanje abecede, podešavanje, izvoz u program, razmak i kerning, podešavanje koda, testiranje itd. Stoga, ako želite samo crtati slova, a čak vam je dosadno razmišljati o tehničkom dijelu, onda je bolje kreirati slova.
DIGITALNI DIO PROCESA
Kada je font nacrtan, vrijeme je da ga digitalizujemo. Moj lanac obrade izgleda ovako: skener - photoshop - ilustrator. U skeneru postavljam maksimalne postavke, u Photoshopu povećavam kontrast i malo čistim konture, u Illustratoru radim trag, pronalazim abecedu (odnosno, slažem slova u nizu, pokušavam " prikupiti” nekoliko riječi da provjerim kako sve izgleda) i čistim-čistim- čitam slova.
O fazi čišćenja - prije mi se činilo da "zašto to čistiti, to je rukom pisani font." Ali kasnije se otkrio ovaj detalj: što je više tačaka u vektoru, veća je vjerovatnoća da će font pokvariti na svaki mogući način - od Glyphs-a (ili drugog programa u kojem će se font sastavljati) do odbijanja izvoza fajl, do nemogućnosti krajnjih korisnika da ga koriste bez grešaka. Stoga je minimum tačaka garancija udobnosti, i da, još uvijek morate očistiti, čak i fontove s teksturom.
Čistim slova u ilustratoru na nekoliko načina: prvo, čarobnom gumicom iz Astute Graphics (dio plaćeni dodatak, o čemu jesam), nažalost ne znam besplatnu alternativu barem približnog kvaliteta, drugo, standardnom ilustratorskom olovkom ističem obris i činim ga urednijim.
Nakon toga pripremam font za izvoz - ovo je posebna velika priča, o kojoj će najvjerovatnije biti nekoliko videa - i prenosim slova u Glifove.
VAŽAN JE DOBAR TIP PROGRAM
Sakupljanje fonta, odnosno pretvaranje vektorskih slova u funkcionalna, ona koja se mogu kucati na tastaturi, teoretski je moguće u različitim programima. Ako guglate - naći ćete impresivne liste opcija za svaki ukus i budžet. Ovdje ne navodim imena, jer nisam spremna preporučiti nešto što ne znam/nikada nisam probala. Radim u Glyphs-u i sve što znam je da ih svi ozbiljni dizajneri slova (oni koji prodaju fontove) prave ili u Glyphs-u ili Fontlab-u. Ovo je najvjerovatnije zbog činjenice da jeftiniji/besplatni programi ne pružaju sve opcije koje su vam potrebne za stvaranje zanimljivih priča.
Svojevremeno sam odabrao Glyphs jer sam, s jedne strane, želio da se odmah naviknem na program "ispravnog" tipa (tj. onaj koji se može koristiti za kreiranje zaista promišljenih, složenih fontova bogatih elementima, a ne gurnem mjesec dana u neki besplatni da bi kasnije saznao da tamo ne možete kreirati uslovne ligature), s druge strane, nisam bio spreman platiti nekoliko puta više za Fontlab. Očigledno je izbor bio ispravan - znam ljude koji su prešli sa Fontlaba na Glyphs i kažu da ovaj drugi ima jasniji interfejs :)
Dobar program za pisanje je važan, jer se tu dešava magična transformacija samo slova u funkcionalni tip. Ako vam program ne dozvoljava kreiranje jezičke podrške, nećete je moći kreirati. Ako ne možete dodati alternativni skup velikih slova, nećete ih moći dodati, čak i ako ste ih već nacrtali.
Nakon izvoza u Glyphs, podesio sam mnogo različitih stvari: grupe slova, razmak (negativni razmak lijevo i desno od slova, ako je grub), kerning (razmaci između određenih parova slova), dodavanje jezičke podrške, ligature (posebne varijante kombinacija slova), inicijalne i konačne verzije (sa dugim repovima, preklapanjima, bujanjima i svim tim) i alternativnim setovima, ako ih ima. Usput je kod postavljen tako da krajnjem korisniku sve radi kako sam i zamislio, i bez problema. Ova faza koju sam opisao u par rečenica je zapravo ono što oduzima oko 70% vremena prilikom kreiranja fonta :) I ukratko je opisujem, ne zato što sam pohlepan, već zato što možete napisati napomenu o tri puta duže od ovoga, a to ipak neće biti dovoljno. U kursu o fontovima, detaljno ću se zadržati na svim ovim točkama (upravo sada pokušavam pronaći granicu između “nedovoljno detalja” i “previše informacija za probavu”).
Zdravo svima.
Ne tako davno, za prijem na ispite, naišli smo na problem - svi koji su izostali sa nastave morali su predati eseje napisane rukom. Za 1-2 prolaza 1 esej, 2-5 prolaza 2 eseja, itd. Svaki sažetak ima najmanje 10 listova. Pronaći esej o nekoj temi na internetu nije teško, ali evo kako cijelu ovu stvar prenijeti na papir uz najmanje truda?Na internetu je pronađeno mnogo ruskih rukopisnih fontova (link). Ali, nakon preuzimanja nekoliko kopija ovih fontova, postalo je jasno da niko neće vjerovati u autentičnost napisanog, a učitelj nije mogao proći jednostavan test kada je tražio da nešto napiše istim rukopisom.Stoga je odluka donesena napravite vlastiti rukopis. Ali kako napraviti font od svog rukopisa da ga niko ne razlikuje, a da se može mirno demonstrirati šta si tačno napisao?
Rješenje je pronađeno - divan program High-Logic FontCreator Professional 9
Font iz rukopisa
Instaliramo Font Creator, mislim da to ne bi trebao biti problem.
- Na čistom bijelom listu ispisujemo sve brojeve, slova ruskog i engleska abeceda, kao i specijalne simboli.
- Dobivenu abecedu skeniramo (po mogućnosti) ili fotografiramo.
- U Paintu, Photoshopu ili bilo koji drugi grafički uređivač, otvorite našu skeniranu (fotografiranu) abecedu.
- Pokrenite instalirani Font Creator:
- Kliknite na datoteku (Datoteka) - novo (Novo) ili Ctrl + N

- Davanje imena vašem rukopisnom fontu ( moji fontovi. en ), označite Redovno i Ne uključi obrise (za čist obris silueta).

- Pojavljuje se prozor sa siluetama znakova, slova engleskog i nekog drugog alfabeta. Sada dodajmo slova ruske abecede:

1. Kliknite na gornji red Insert (Insert), odaberite Symbol (Characters).

2. Ispred vas se pojavljuje tabela sa slovima i simbolima vašeg fonta iz rukopisa, skrolujte do dna tabele do slova ruske abecede.

3. Odaberite slovo "A" i kliknite na dodaj (Dodaj), zatim odaberite "I" i također kliknite na dodaj (Dodaj).


4. Na isti način dodajte slova "Ë", "ë" i slova drugih abeceda koja su vam potrebna.
5. U polju "Dodaj ove znakove (Dodaj ove znakove...)" promijenite zarez u crticu između $0410-$044F.6. Kao rezultat toga, u polju Dodaj ove znakove (Dodaj ove znakove...) treba pisati ovako: $0410-$044F, $0401, $0451

7. Kliknite Ok.
Ruski znakovi i sva slova i znakovi koje ste dodali pojavili su se u vašem predlošku.

Brišemo sve znakove koji nam nisu potrebni (osim prva četiri, oni su sistemski).

Ako ga još niste otvorili, sada je vrijeme da to učinite.
U grafičkom uređivaču odaberite prvo slovo i kopirajte ( ctrl + C) u Kreatoru fonta, odaberite ovo slovo i pritisnite insert ( ctrl+v)



Donja linija 1 (Win Descent) - maksimalno ograničenje za slova sa repom (c, y, u, s, p, d), sve ispod ove linije neće biti štampano.
Linija 2 (Osnovna linija) - linija podrške za svako slovo. Sva slova moraju biti na ovom redu.
Red 3 (x-Height) - maksimalna visina malih slova.
Linija 4 (CapHeight) - maksimalna visina velikih slova, brojeva, kao i slova "c", "d", "b".
Linija 5 (WinAscent ) - gornja granica znakova, sve iznad ovog reda neće biti ispisano.
Vertikalne linije lijevo (6) i desno (7) - odredite kako će se slova vašeg fonta dodirivati. Ako je potrebno da slova budu u dodiru jedno s drugim, kao u rukopisu, pomaknite slovo blizu lijevo (6), a desno (7) pomaknite do slova tako da liže malo iza linije.
Sva slova prilagođavamo linijama, inače će se znakovi fonta nalaziti nasumično i, shodno tome, neće biti lijepi.Primjer rasporeda različitih slova:
OK, sve je gotovo. Instalirajte svoj font, pokrenite uređivač teksta, pronađite svoj font i uživajte u korištenju. Kako mogu instalirati font.
Ako ste previše lijeni za sve navedeno i želite dobiti profesionalno izrađen font iz svog rukopisa, čekamo vaše narudžbe na našoj web stranici
U ovom tutorijalu pokazat ću vam kako da kreirate svoj vlastiti vlastiti font za web stranicu koristeći prilagođene ikone. Sve što nam za ovo treba je program za kreiranje vektorske grafike (Adobe Illustrator ili Inkspcape) i pristup Internetu! Dakle, počnimo! Sve korištene slike, ikone i css font ovoga možete preuzeti na kraju članka.
Za ovaj tutorijal, uradićemo nešto jednostavno. Za prvu ikonu ćemo nacrtati običnu zvijezdu. Za drugu ikonu - orao sa slovom W unutra. Dovoljno je lako crtati i možete kreirati bilo koje oblike i kombinacije. U tu svrhu koristio sam ilustrator.
Nakon što ste završili kreativni dio - vaša kreacija mora biti sačuvana u SVG formatu. Kliknite na "Sačuvaj kao" i odaberite vrstu datoteke kao SVG. Sada možete nastaviti direktno sa kreiranjem fonta.


U te svrhe koristimo popularnu i besplatnu uslugu IcoMoon.
Prvo što treba da uradite je da kreirate novi projekat, pa kliknite na meni u gornjem levom uglu i kliknite na „Novi projekat“. Zatim učitavamo naše gotove svg datoteke nakon što kliknemo na dugme „Uvezi ikone“. Nakon što završite ove korake, trebali biste vidjeti sliku ove vrste na svom monitoru:


Sada imamo mogućnost da promijenimo kod za svaku ikonu (u našem slučaju to će biti e600 i e601), naziv našeg fonta, CSS prefiks i tako dalje. Sve se to radi u "Preferences". Takođe, možemo vidjeti font u akciji klikom na link “Omogući brzu upotrebu” – što će nam omogućiti da dobijemo privremenu vezu do našeg fonta, kao i opciju za pregled koda u CodePen-u.


Nakon što ste sve podesili, kliknite na dugme “Preuzmi” na dnu stranice i preuzmite arhivu. U ovoj arhivi ćete pronaći svoj font u ttf, eot, svg i woff formatima + demo stranicu sa fontom.

Korišćenje ikona na sajtu
Sada, sve što treba da uradimo je da uključimo CSS font sa @font-face i navedemo druge opcije (sve se nalaze u css datoteci u arhivi koju ste preuzeli.
@font-face ( font-family: "wdm-eagle"; src: url("//yourwebsitename.com/fonts/wdm-eagle.eot"); , ( font-family: "wdm-eagle"; govori: ništa; stil fonta: normalan; težina fonta: normalna; varijanta fonta: normalna; transformacija teksta: nijedna; visina reda: 1; /* Bolje renderiranje fontova =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: nijanse sive; ) .wdm-star:before (sadržaj: "\e600"; ) .wdm-eagle:before ( sadržaj: "\e601"; )
Sada možemo koristiti naš font u HTML kodu ovako:
Određivanjem naziva klase za oznaku dobijamo našu ikonu.
Mnogo je pisano o dizajnerskim člancima, posebno o povijesti njihovog nastanka. Pročitali smo o mnogim tehnikama za kreiranje fontova. Ali odakle tačno početi?
Ako ste dizajner ili ilustrator i ova disciplina vam je nova, odakle početi?
Pronašli smo korisne informacije koje smo prikupili iz mnogih izvora i odlučili smo napraviti opći pregledni članak.
1. Počnite sa kratkim pregledom
Kreiranje fonta je dug i mukotrpan posao, pa je vrlo važno imati jasno razumijevanje o tome šta bi ovaj font trebao biti.
Izrada sažetka će svakako zahtijevati istraživanje i razmišljanje. Kako će se koristiti vaš font: da li će biti za određeni projekat ili za ličnu upotrebu? Postoji li problem koji bi vaš font riješio? Hoće li se vaš font uklopiti u niz sličnih dizajna? Šta ga čini jedinstvenim?
Postoji mnogo opcija. Fontovi se mogu kreirati, na primjer, posebno za akademske tekstove ili za postere. Tek kada znate kako se vaš font može koristiti, spremni ste za početak dizajna.
2. Osnovni izbor
Postoji niz odluka koje treba imati na umu. Hoće li biti sans-serif ili serif? Hoće li se zasnivati na rukopisu ili će biti više geometrijski? Hoće li font biti napravljen za tekst i pogodan za dugačke dokumente? Ili će možda prikazati tekst u kreativnom stilu i izgledati bolje u velikoj veličini?
Savjet: Predlaže se da je sans-serif dizajn teži za početnike, jer su mogućnosti sans-serifnih fontova konkretnije.
3. Zamke u ranim fazama
Postoji nekoliko zamki:
– Možete odlučiti da započnete kompjuterizacijom rukopisa, što može biti korisna vježba. Ali budući da je rukopis toliko individualan, vaše pismo možda neće biti dobro zbog svoje specifičnosti.
- Nemojte koristiti postojeće fontove kao osnovu. Preradivši font koji je već svima pomalo poznat, nećete stvoriti bolji font i nećete razviti svoje vještine.
4. Koristite ruke
Postoji mnogo materijala o tome kako crtati fontove kompjuterski programi, ali toplo preporučujemo da ga prvo nacrtate slobodnom rukom. Pokušaj da ovo uradite na računaru će vam znatno otežati posao.
Pokušajte stvoriti lijepe oblike prvih nekoliko slova na papiru, a tek onda počnite raditi na računaru. Naredna slova se zatim mogu konstruisati od postojećih oblika, prema ključnim karakteristikama.
Savjet: Rukom obično možete nacrtati glatke, preciznije krive. Da biste ga učinili praktičnijim, nemojte se plašiti da okrenete list papira kako želite.
5. Od kojih znakova početi

Prvo kreiranje određenih znakova može vam pomoći da stilizirate font. Pa, onda će se ovi znakovi koristiti kao vodiči. Obično su "kontrolni znakovi", kako ih zovu, na latinskom n i o, a velika su H i O. Često se koristi riječ adhension, koja će pomoći u testiranju osnovnih proporcija fonta (ali, neki ovu riječ pišu kao pridržavanje, jer slovo s može biti vrlo nezgodno).
6. Font prenosimo na računar
Postoji mnogo načina da prenesete crtež na računar. Neki preporučuju programe za praćenje, ali mnogi radije rade ovaj posao ručno kako bi imali potpunu kontrolu nad tačkama i oblicima.
Mnogim programima je potreban jasan i svijetao crtež, pa kada vam se sviđa vaš font, zaokružite ga finom olovkom i popunite oblike markerom.
Savjet: Ako ste obrađivali nacrtani font kako je gore opisano, onda možete jednostavno fotografirati crtež i raditi s njim.
7. Izbor programa

Mnogi dizajneri vole da koriste Adobe Illustrator. Za crtanje pojedinačnih oblika i eksperimentiranje, odličan je. Ali kasnije postaje očigledno da nije pogodan za kreiranje fontova. Željećete da radite sa programom koji vam omogućava da radite sa razmakom slova i kreirate reči.
Odličan program je FontLab Studio, ali noviji softveri kao što su Glyphs i Robofont dobijaju sve veću popularnost. Ovi programi nisu jeftini, ali Glyghs ima "mini" verziju u Mac App Storeu sa nekim nedostajućim funkcijama, što nije dobro jer su te karakteristike važne za početnike.
8. Upotreba programa
Ne zaboravite postaviti krajnje tačke oblika slova (gore, dolje, desno, lijevo) kako biste bolje kontrolirali proces.
9. Riječi
Kada završite sa zaglađivanjem oblika, pogledajte kako to izgleda u punom tekstu. Neka vam bude cilj da analizirate kako font izgleda u liniji, pasusu i tako dalje. I nemojte čekati da napravite cijelu abecedu.
Ovaj online alat će vam pomoći da kreirate tekst od slova koja već imate.
10. Testovi
Vrlo je važno vidjeti kako će vaš font izgledati u različitim veličinama. Nakon vašeg sažetka, procijenite rezultirajući font, provjerite može li se tekst pročitati ako veličinu fonta postavite na malu.
Morate razumjeti kako će se vaš font ponašati kada promijenite njegovu veličinu. I da, ovo može stvoriti mnogo problema, ali ne želite dati sirovi rezultat.
11. Print

12. Razmišljajte globalno
Dakle, stvorili ste nešto na šta ste ponosni. Da li ste napravili font samo za latinicu? Ali šta je sa ćirilicom? Ali šta je sa 220 miliona Devanagari čitalaca? Nelatinsko tržište raste.
13. Više testova

Pokušajte primijeniti svoj font na stare projekte i pogledajte kako tekst izgleda. Dajte font svojim prijateljima da ga testiraju i daju svoje mišljenje. Pa, ili zamolite iskusnog dizajnera da vam da svoje povratne informacije.
Alati za kreiranje fontova
1 FontLab Studio
Jedan od najpopularnijih softvera za dizajn fontova. Dostupno za Windows i Mac.
2.FontCreator
Program je dostupan na Windows-u, ima intuitivan interfejs i odličan je za početnike.
3. Fontograf
Još jedan moćan uređivač fontova iz FontLab-a koji vam omogućava da kreirate nove fontove ili modifikujete postojeće. Dostupno za Windows i Mac.
4.FontForge
Ovaj program radi na Windows, Mac, Unix/Linux i preveden je na mnoge jezike. Također vam omogućava da kreirate nove fontove i uredite postojeće.
5. Unesite 3.2 Font Editor
OpenType editor fontova, dostupan na Windows i Mac OS X. Prilično jednostavan i sadrži priličnu količinu funkcija.
6. Struktura fonta
7. BitFont Maker 2
Još jedan besplatni alat pomoću kojeg možete kreirati tačkaste fontove.
8.Fontifikator
Besplatni probni (9 USD po preuzimanju fonta) online alat koji vam omogućava da kreirate fontove od rukom pisanog teksta.
9. YourFonts
Još jedan online alat (također skoro 10 dolara za preuzimanje) koji vam omogućava da kreirate font od rukom pisanog teksta.
10. Glif
Besplatan i prilično moćan uređivač fontova. Odlično za početnike i one koji ne žele da troše novac na kupovinu programa.
11.iFont Maker
Ova aplikacija je dostupna za iPad i Windows 8. Omogućava vam da kreirate font iz skice i uredite postojeće fontove.
12.FontArk
Besplatan vremenski ograničen alat. Pomoću njega možete kreirati fontove i preuzeti ih.
13.MyScriptFont
Besplatan online alat koji vam omogućava da kreirate TTF i OTF fontove od rukom pisanog teksta.
14. BirdFont
Postoji besplatna i premium verzija. Program radi na Windows, Linux, Mac OS X i BSD.